
Diagramme in Mediola AIO Creator
Der Mediola AIO Creator ist ein tolles System für alle, die wenig Kenntnisse von Programmierung haben und ein All-IN-ONE Paket bevorzugen. Sicherlich gibt es noch IO-Broker, ein kostenloses Tool, mit sehr ähnlichen Features. Ich persönlich komme allerdings mit der Oberfläche zum erstellen eines User Interface (UI) überhaupt nicht klar. Obwohl es auch möglich ist, io-Broker auf einem Windows PC zu installieren, tendieren viele zu einem Raspberry PI, da nicht jeder eine möglichkeit zur Virtualisierung hat und ein Desktop-PC mit seinem 250W Netzteil deutlich mehr Strom zieht.
Hier möchte ich euch zeigen, wie es möglich ist, Daten aus Homematic als Diagramm darzustellen und das Ganze in die grafische Oberfläche von Mediola A.I.O. Creator einzubinden.
Was du benötigst:
- Eine CCU2 oder Raspberrymatic
- Addon –> CCU-Historian oder ioBrokker mit dem „Flot Charts“ Adapter
- Mediola AIO Creator
- Webserver (NAS oder Online)
Folgende 4 Schritte sind nötig
- CCU Historian installieren
Als erstes startest du den Download des Addons. Nach dem Downloads lädst du die ZIP Datei als Zusatzsoftware auf die CCU bzw. den Raspberry.

Nach dem Neustart (der bei diesem Addon relativ lange dauert), findest du den Button zum Aufrufen der Weboberfläche unter dem Reiter Einstellungen – Zusatzsoftware. 
Die Startseite sieht wie folgt aus. Und das waren auch schon die Vorbereitenden Arbeiten, um Historian zu installieren. Als nächstes kümmern wir uns um die HTML-Seite.

2. HTML Code herausfinden
Als nächstes benötigen wir die Adresse, um ein Diagramm unserer Wahl über den Browser aufzurufen, wobei der Port standardmäßig auf 8082 lautet und die ID (Zahl nach dem „=“) das Gerät benennt.
/** * http://IP-DER-CCU:PORT/query/trend.gy?i=Geräte-ID */
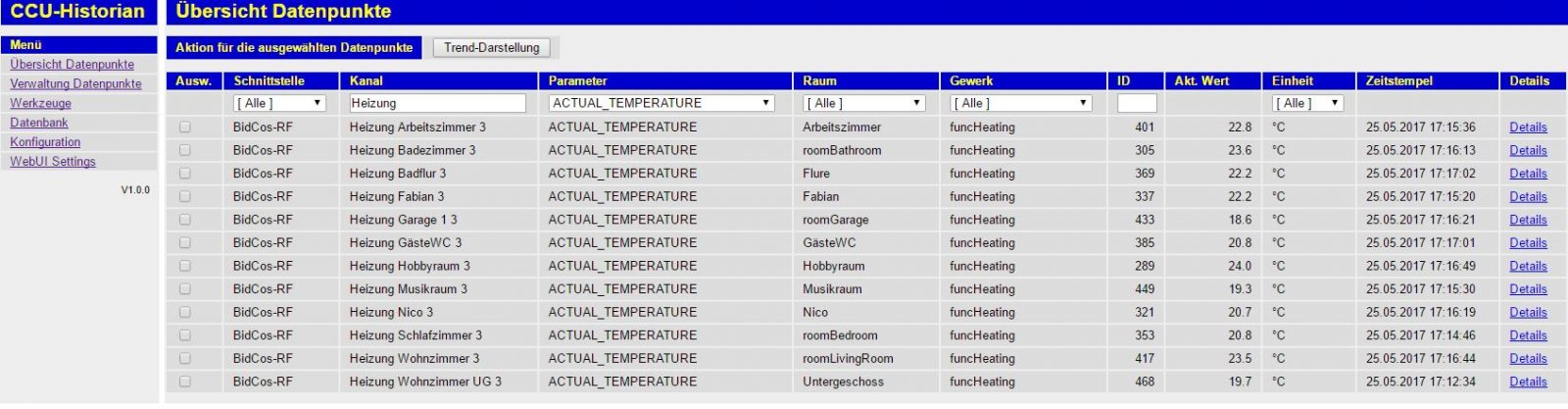
Nun suchen wir uns mal die ID eines Heizungsthermostats. Mittels der Filterfunktion bei „Kanal“ und dem „Parameter“ sind die Geräte schnell gefunden. Wählen wir in meinem Beispiel die Heizung im Schlafzimmer aus.
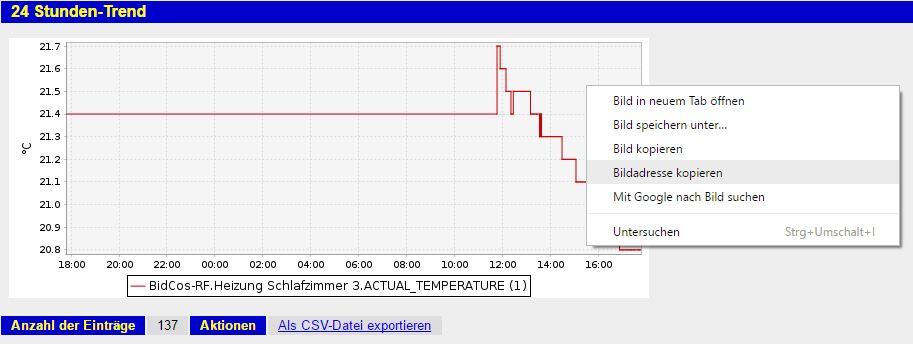
Mit einem Klick auf „Details“ ganz rechts öffnet sich ein Fenster mit dem Diagramm des Kanals. Nun kommt der entscheidende Schritt. Mit einem Rechtsklick auf das Diagramm deiner Wahl (Tages- oder Wochenansicht), öffnet sich ein Dialog in dem du „Bildadresse kopieren klickst“.
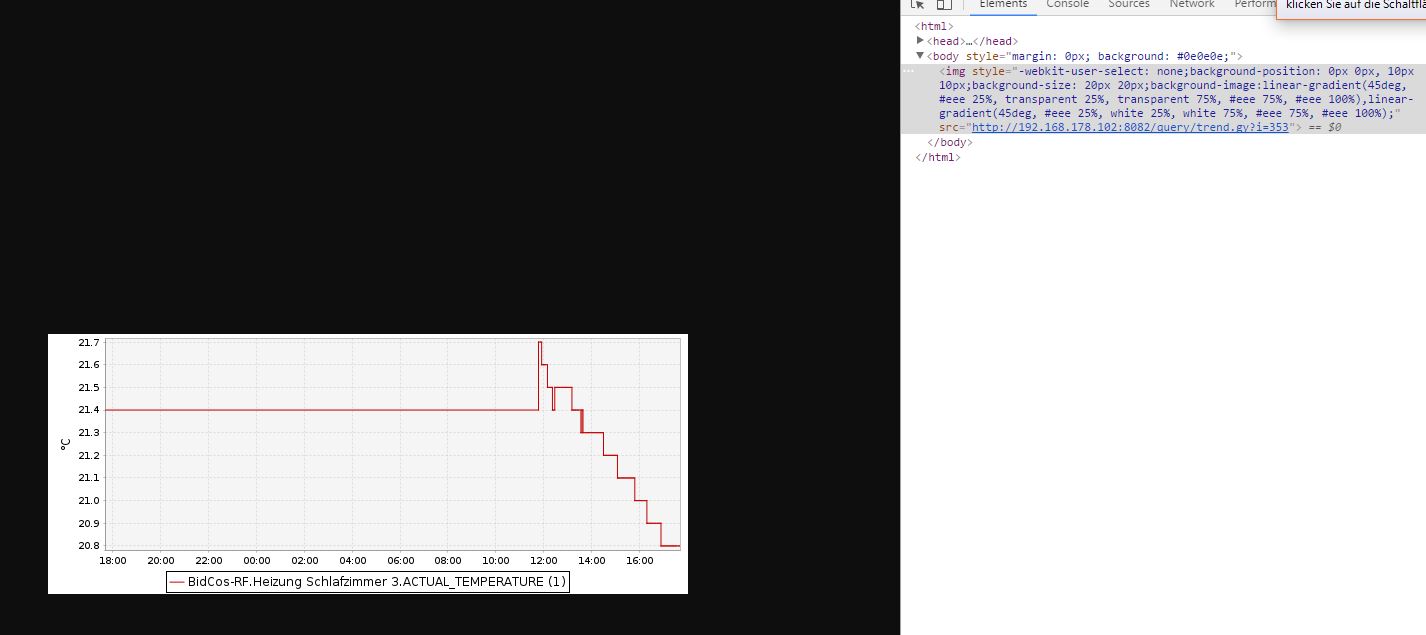
Wenn du die Adresse aus dem dem Zwischenspeicher nun in die Adressezeile des Browsers kopierst, öffnet sich das Diagramm. (Nicht wundern, dass dort noch nicht so viel steht. Historian hat erst mit der Installation das schreiben der Datenpunkte angefangen. Das Addon greift nicht auf das CCU Protokoll zu.)

Das ganze funktioniert nicht nur mit Geräten, sondern auch mit Variablen. Wer eine Wetterstation hat, kann somit die Regentage, die Windgeschwindigkeit usw. grafisch darstellen. Das ganze geht natürlich auch mit dem Stromverbrauch.
An dieser Stelle ein kleiner Link zu Jens Stern der auf seiner Webseite eine großartige Anleitung zum Auslesen des Stromzählers geschrieben hat. Diese kann man sich ebenfalls darstellen lassen und sieht in meinem Beispiel unter Mediola so aus:
So ungefähr sieht der Code dann aus:
<html>
<head>
<meta name="viewport"
content="width=device-width,
minimum-scale=0.1"><title>trend.gy
(640×260)</title></head><body style="margin: 0px; background: #0e0e0e;">
<img style="-webkit-user-select: none;background-position: 0px 0px, 10px 10px;background-size: 20px 20px;backgr<br>ound-image:linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee 100%),linear-gradient(45deg, #eee 25%, white 25%, white 75%, #eee 75%, #eee 100%);
" src="https://Dein-IP:8082/query/trend.gy?i=138">
</body>
</html>
Dieses kopieren wir uns mit einem Rechtsklick auf den Code und wählen „Copy“ –> „Copy Element“.
3. HTML Seite erstellen
Als letzten Schritt fehlt noch die Integration in Mediola. Wie häufig bei HTML Widgets, ist auch hier das vorgehen das Gleiche.
Ich persönlich nutze Google Chrome, aber mit FireFox und dem IE geht das auch. Unter Chrome mit einem Rechtsklick auf das Diagramm und „Untersuchen“ wählen. Im Anschluss erscheint rechts oder unten (je nach Version) der komplette HTML-Code für die angezeigte Webseite.
Als nächstes erstellen wir uns eine Textdatei auf dem Desktop.

Der Name ist erstmal egal! Nach dem Erstellen der Datei, öffnen wir das Textdokument mit dem Texteditor und kopieren dort unseren Code aus dem Zwischenspeicher. Anschließend speichern und das Textdokument schließen.
Jetzt kommt der „Zaubertrick“. Wir benennen das Dokument nicht um. Und zwar sowohl den Dateinamen, wie auch die Dateiendung.
ALT: „Neues Textdokument.txt“
NEU: „Temperaturverlauf_Schlafzimmer.html„
Die Warnmeldung von Windows mit „JA“ bestätigen. Wichtig ist, dass eben auch die Dateiendung überschrieben wird. Aus der *.txt Datei wird eine HTML Datei. Dabei weren die HTML-Codes für „Head“ und „Body“ automatisch generiert, was dazu führt, dass wir eine vollwertige Webseite erstellt haben.
Um zu überprüfen ob alles funktioniert hat, kann das Diagramm mit einem Doppelklick auf die Datei geöffnet werden.
Nun muss nur noch die fertige Datei auf einen Webserver hochgeladen werden. Wer ein NAS zu Hause stehen hat, kann hier z.B. den Wordpress Ordner nehmen und dort einen Ordner erstellen. Wichtig dabei ist, dass die Geräte, auf denen Mediola läuft, auch Zugriff auf den Webserver haben. Fall kein NAS zu Hause vorhanden ist, kann auch ein Clouddienst verwendet werden, wobei ich hiervon aber abrate, da hierfür ein Port geöffnet werden muss und somit eine Verbindung nach außen ist, die ein potentielles Sicherheitsrisiko darstellt.
4. Webseite in Mediola einbinden
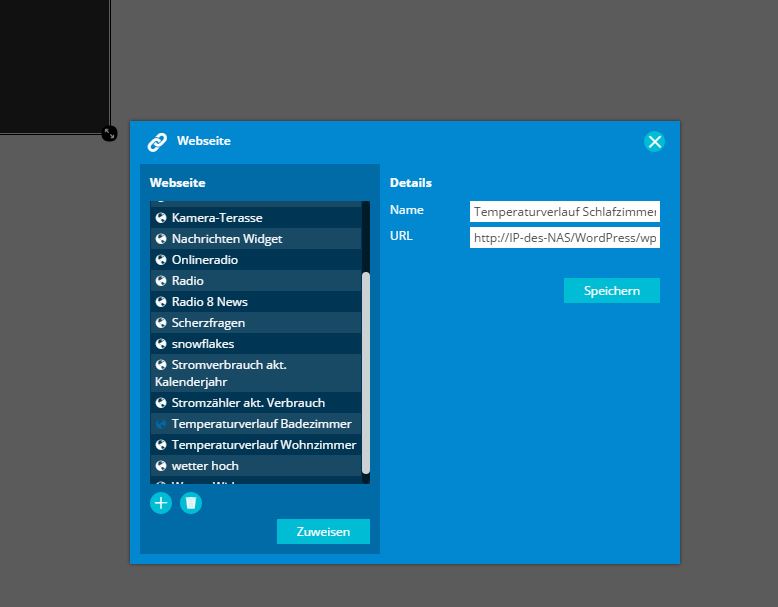
Im A.I.O. Creator von Mediola erstellen wir nun eine Webseite.

Der Name ist frei wählbar und nur eine interne Beschreibung. Die URL sieht dann so aus:
http://IP-des-NAS/WordPress/wp-content/uploads/2016/12/Fuer_mediola/Temperaturverlauf_Schlafzimmer.html
Über den Button „speichern“ und anschließend „zuweisen“ habt ihr nun ein Diagramm in Mediola.
Zusätzlich möglich:
5. Mehrere Graphen in einem Diagramm
Um mehrere Geräte in einem Diagramm zusammenzufassen muss der Link in der HMTL-Datei wie folgt geändert werden:
Öffnen der bestehenden HMTL-Seite mit dem Texteditor.
Ganz am Ende des gesamten Codes wird dann, wie beschrieben, der oder die Kanäle ergänzt…
Beispiel für 1 Graph
http://IP-DER-CCU:PORT/query/trend.gy?i=Geräte-ID
Beispiel für 2 Graphen
http://IP-DER-CCU:PORT/query/trend.gy?i=Geräte-ID&i=Geräte-ID...
(also hinter die letzte Geräte-ID das snippet MARKDOWN_HASH3e2945de8750f6e777f5796da9f06008MARKDOWN_HASH
Mir ist keine Begrenzung der Anzahl der Kanäle bekannt.
Viel Spaß beim „rumspielen“
Für die ganz Eiligen, hier eine Schnellzusammenfassung:
- CCU-Historian installieren
- Den HTML Code der Diagramms über den Browseraufruf herausfinden
- In ein Textdokument kopieren und als *.html speichern
- Datei auf einem Webserver ablegen und als Webseite in Mediola einbinden
Im Übrigen funktionieren so auch alle anderen HTML-Widgets (Flash bzw. Shockwave wird von Mediola nicht unterstützt) wie z.B. Wetter, Nachrichten o.ä.
- Nachrichten- oder Google Kalenderwidget per RSS (https://feed.mikle.com)
- Wetterwidget von Wetter.com
- Auswahl an vielen Widgets auf www.meine-erste-homepage.com
- Rechtliche Widgets unter https://www.anwalt.de/recht-nuetzlich/index.php#widgets
Prinzipiell funktionieren in Mediola auch iFrames (HTML-Code, um Inhalte einzubetten). Der Code lautet:
<iframe src="https://die-gewünschte-Unterseite.html" width="95%" height="100" name="Bezeichnung"> <p>Ihr Browser kann leider keine eingebetteten Frames anzeigen: Sie können die eingebettete Seite über den folgenden Verweis aufrufen: </p> </iframe>
Update 28.12.2018: Inzwischen nutze ich zum loggen nicht mehr Historian (wenn das Addon auf der CCU läuft, ist das Backup nicht nur 5 MB, sondern mehrere Hundert Megabyte groß), sondern über ioBroker „Flot Charts„.
Das hat den Vorteil, dass jedes Diagramm eine eigenen Optik haben kann, viel mehr Anpassungen möglich sind und inzwischen ioBroker sowieso auf der NAS läuft.