
Matrix Display für Homematic im Nachbau
Und mal wieder widme ich mich dem Nachbau eines Projekts von Jerome auf GitHub. Diesmal geht es um ein Matrix Display. https://amzn.to/3stIKq7Die Optik ähnelt der von den älteren Weckern. Jerome hat das ganze (natürlich) mit einem ESP Wemos D1 gebaut.
Ganz ehrlich… Ich liebe Statusanzeigen, Displays, Tablets usw. Da könnte ich mich reinsetzen… Nach mehreren Fehlversuchen eine günstige Ansicht für bestimmte Homematicanwendungen zu bauen, habe ich mich nun an dieses Projekt von Jerome gemacht.
Er nutzt das Display zur Anzeige von Temperaturen. Meine Intension war es, anzuzeigen, ob die Gästetoilette gerade belegt ist oder nicht. Wir haben ein relativ weitläufiges Haus und bei kleinen Feiern muss man erstmal 20 Meter laufen, bevor man in die Nähe der Gästetoilette kommt. Da kommt mir ein tragbares, einfaches Display gerade recht.
Was wir zuerst benötigen, ist die Hardware. Diese hat Jerome bereits bei seinem Projekt auf GitHub verlinkt. Da ich aber eher der Amazon und nicht Ebaykäufer bin, verlinke ich hier alle Artikel bei Amazon.
- 1x ESP Wemos D1
- 2x 8×32 Matrix Display
- 1x Microtaster (Jerome verlinkt auf andere, die ich auch habe, finde dieser aber für das Case später besser)
Nachdem die Teile nun von Amazon „hergebeamt“ wurde, können wir loslegen. 🙂
ZUSAMMENBAU:
Das Löten und Verbinden ist ja Geschmackssache ich ändert sich natürlich nach Anspruch und Können. Hier mal meine kleine Fotodokumentation, wie ich es für mich gemacht habe.
Ich habe dazu ein Case für den 3D Drucker erstellt und bei Thingiverse hochgeladen.
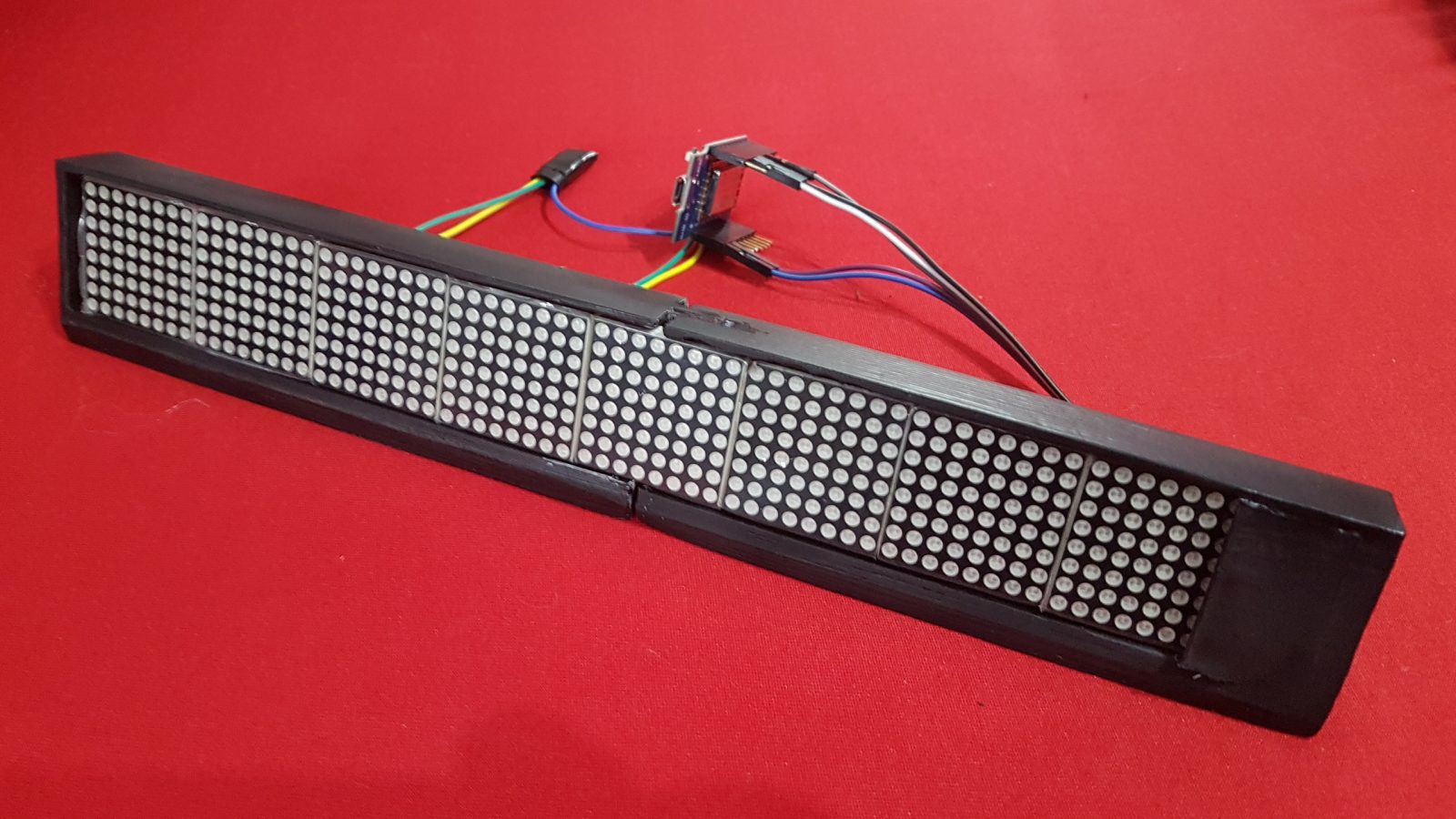
Die bisherige Version sieht so aus:
Leider sind mir beim Zusammenbau einige Dots kaputt gegangen. Das bitte ignorieren 🙂
Das flashen der Datei auf den ESP ist auf der GitHub Seite von Jerome beschrieben. Da ich anfangs Probleme damit hatte, habe ich mal beim Projekt „Bewegungsmelder“ alle kleinen Schritte beschrieben, sodass ich auf meinem Windows PC klar kam.
Wie kommt der Text auf das Display?
Es kann eigentlich jeder Text oder Wert eines Gerätes, sowie eine Systemvariable angezeigt werden. Jerome hat in der Originalversion ioBroker verwendet, um seine Temperaturwerte dort einzulesen. Wer mich kennt weiß, dass ioBroker nicht gerade zu meinen Favoriten gehört. Nach einer kurzen Teamviewersitzung lief das auch. Aber Jerome lies es nicht dabei und schuf die Möglichkeit, Daten direkt aus Homematic, ohne den Umweg über ioBroker anzeigen zu lassen.
Auch wenn ich glaube, dass die meisten Variante B oder C nehmen, möchte ich Variante A dennoch erklären, damit man alle zusammenhänge versteht.
A. Einfache Laufschrift (statischer Text)

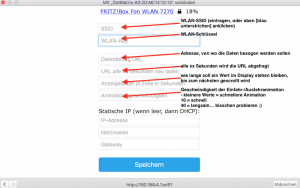
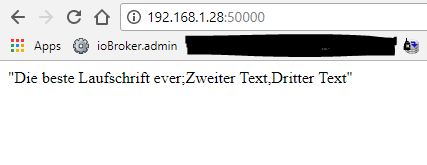
Auf der Konfigurationseite des Matrix Displays muss eine URL eingeben werden. Die URL ruft den Browser auf und darf nur Text ausgeben, der in Anführungsstrichen umschlossen ist, z.b. so "Die beste Laufschrift ever;Zweiter Text,Dritter Text"
Hierzu benötigt man einen „leeren“ Webserver. WordPress ist häufig ungeeignet, da auch im leeren Template schon Stylesheets vorhanden sind. Wichtig ist, dass der Quelltext der Webseite ausschließlich den Text anzeigt.
Da ich eine QNAP besitze, habe ich einen virtuellen Webserver aufgesetzt und in den root Ordner eine neue Textdatei namens „Display.txt“ mit obigem Inhalt erstellt.

Nach dem Speichern noch in „index.html“ umbenennen. Die URL des Webserver muss dann in der Config eingetragen werden und beim Aufruf der „Webseite“ sollte dann der erstellte Text erscheinen.
B. Laufschrift mit Variablen
Nach einem Update von Jerome ist es nun auch möglich direkt Systemvariablen auf dem Display ausgeben zu können. Hierzu ist eine Variable vom Typ „Zeichenkette“ anzulegen.

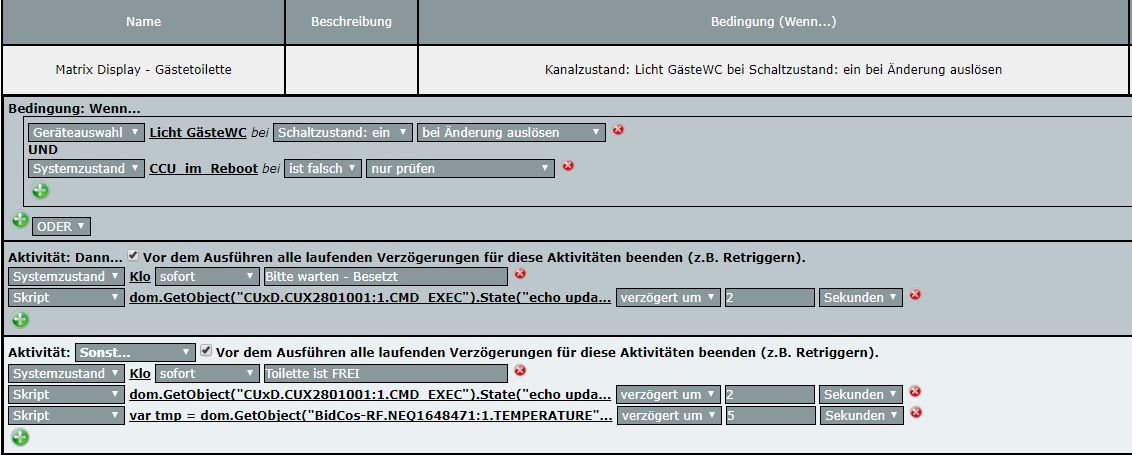
Der Inhalt wird dann im Programm eingetragen. In meinem Fall löst die Lampe auf der Gästetoilette das Programm aus und setzt dann die Variable auf „Bitte warten Besetzt“. Im „Sonst“ Bereich schreibe ich in die Variable „Toilette ist FREI“.

Das Skript in der zweiten Zeile erkläre ich weiter unten.
C. Laufschrift mit Werten von Kanälen
Hier kommen wir zum interessanten Teil. Wie bekomme ich nun variable Werte auf das Display?
Das sieht wilder aus, als es ist. Um das Script mal auf das Nötigste zu reduzieren, genügen folgende Zeilen, um einen Temperaturwert auszulesen. Gerne verlinke ich hier auch auf meinen Beitrag Homematic Script für „Dummies“. Dort ist der Aufbau der Kanäle erklärt.
var tmp = dom.GetObject("BidCos-RF.NEQ1648471:1.TEMPERATURE").Value().ToString(2);
dom.GetObject("Klo").State(tmp#"$C");
WriteLine(tmp#"$C")
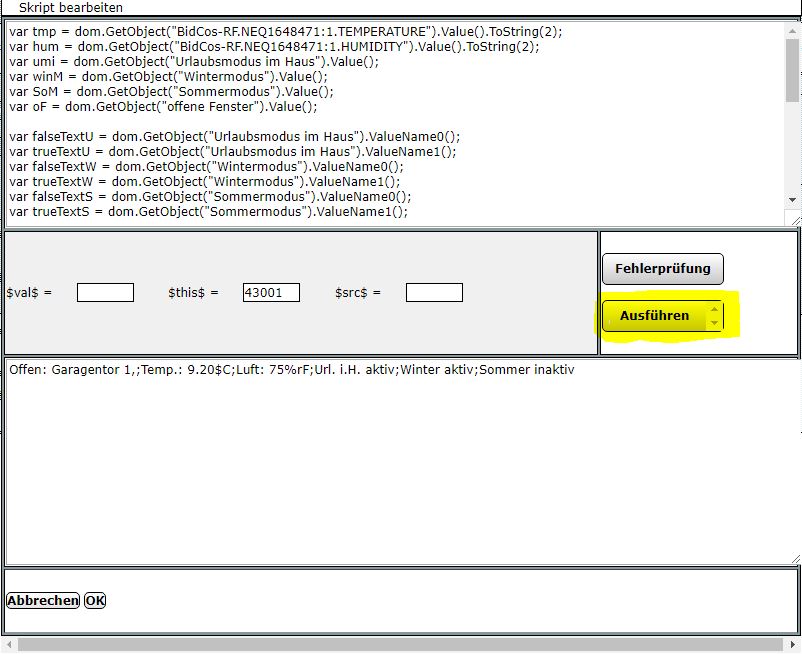
Für die schnellen unter euch, hier die Vorlage zu Ergänzung der eigenen Werte. PS: Die letzte Zeile „WriteLine()“ ist nur da, um die Ausgabe zu überprüfen, wenn auf „Ausführen“ geklickt wird.
var tmp = dom.GetObject("Kanal-Datenpunkt").Value().ToString(Anzahl-der-Nachkommastellen);
dom.GetObject("Systemvariable-Typ-Zeichenkette").State(tmp#"$C");
WriteLine(tmp#"$C")
Wenn obige Daten korrekt eingetragen wurden, sollte sich die Systemvariable in Homematic ändern, sofern das Script mit dem Button „Ausführen“ getestet wird. Wenn die URL in der Config des Displays stimmt, sollte auch das Ergebnis auch auf dem Matrix Display erscheinen.

Es können nun noch weitere Variablen ergänzt werden, die alle später in der Variablen für die Ausgabe zusammenlaufen.
Mein Script sieht inzwischen folgendermaßen aus. Damit lasse ich mir die offenen Fenster und Türen, Temperatur, Luftfeuchte und die Modi für die Jahreszeit anzeigen. Für den Anfang genügen ja auch zwei Kanäle.
var tmp = dom.GetObject("BidCos-RF.NEQ1648471:1.TEMPERATURE").Value().ToString(2);
var hum = dom.GetObject("BidCos-RF.NEQ1648471:1.HUMIDITY").Value().ToString(2);
var umi = dom.GetObject("Urlaubsmodus im Haus").Value();
var winM = dom.GetObject("Wintermodus").Value();
var SoM = dom.GetObject("Sommermodus").Value();
var oF = dom.GetObject("offene Fenster").Value();
var falseTextU = dom.GetObject("Urlaubsmodus im Haus").ValueName0();
var trueTextU = dom.GetObject("Urlaubsmodus im Haus").ValueName1();
var falseTextW = dom.GetObject("Wintermodus").ValueName0();
var trueTextW = dom.GetObject("Wintermodus").ValueName1();
var falseTextS = dom.GetObject("Sommermodus").ValueName0();
var trueTextS = dom.GetObject("Sommermodus").ValueName1();
var umi1 = falseTextU;
if (umi) {
umi1 = trueTextU;
}
var winM1 = falseTextW;
if (winM) {
winM1 = trueTextW;
}
var SoM1 = falseTextS;
if (SoM) {
SoM1 = trueTextS;
}
var Display = "Offen: "#oF#";Temp.: "#tmp#"$C;Luft: "#hum#"%rF;Url. i.H. "#umi1#";Winter "#winM1#";Sommer "#SoM1;
dom.GetObject("Klo").State(Display);
WriteLine(Display)
Update 17.03.2018
Auf GitHub ist nun keine fertige *.bin Datei mehr vorhanden. Diese muss selbst kompiliert werden. Dazu muss erstmal die kostenlose Software von Arduino heruntergeladen werden.
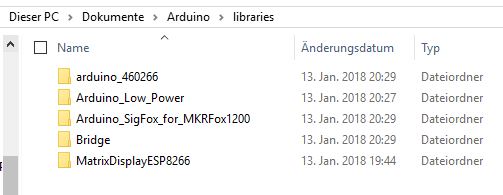
Nach der Installation holt man sich die *.ZIP Datei von Jerome und entpackt diese im Ordner „libraries“. Nach ein paar Anpassungen kann die *.ino Datei „MatrixDisplayESP8266.ino“ durch einen Doppelklick geöffnet werden. Um das zu erklären, habe ich eine kleine Galerie mit Erklärungen erstellt.

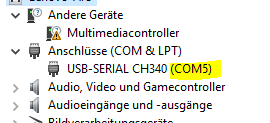
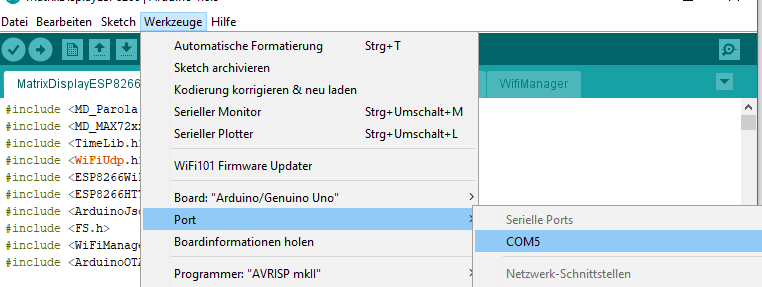
Um den ESP mit der Arduinosoftware zu verbinden, benötigt man erstmal den COM-Port des ESP. Hierzu unter Windows 10, rechtsklick auf „Start“ und „Gerätemanger“ die Nummer suchen und rechts unten mit dem erkannten der Software überprüfen. Steht rechts unten noch COM1 muss der Port noch geändert werden. Das geht so.

Jetzt kann mit dem Hakenbutton (überprüfen) der Sektch auf Fehler geprüft werden. Wenn alles passt, kann er auf den ESP geladen werden. Hierzu auf den Pfeilbutton „Hochladen“ klicken. Im unteren Bereich der Software sieht man den Fortschritt. Wenn alles hochgeladen ist, ist die Software auf dem ESP.
Besonderheiten
1) Manuelles Update
In meinem Beispiel triggert die Änderung eines Schaltaktors (Licht Bad) eine Systemvariable.

In der Config von Jerome kann ein Aktualisierungsintervall angegeben werden. Ich möchte diesen aber aus Performancegründen nicht kleiner als 30 sec wählen. Da ich nun 30 sec warten müsste, bis die Änderung erscheint, kann ich mit dem Aufruf, der bei mir 2 sec verzögert ausgelöst wird, die Änderung schneller anzeigen lassen. Mit folgendem Link kann ein manuelles Update der Laufschrift angestoßen werden. Wie man auf dem Video sieht, klappt das noch nicht so gut, aber ich arbeite weiter daran. 🙂 Hier nun der Codeschnipsel und manuellen update. Hier muss noch die IP des WEMOS ergänzt werden.
dom.GetObject("CUxD.CUX2801001:1.CMD_EXEC").State("echo update | /usr/bin/socat - udp-sendto:192.168.1.IPWEMOS:6610");
(Zur Vervollständigung sei gesagt, dass für den Aufruf ein aktives EXEC Device bei installiertem Addon CuxD Voraussetzung ist)
Und hier nun nochmal das verwendete Projekt von Jerome Pech auf GitHub https://github.com/jp112sdl/MatrixDisplayESP8266
2) Schrift spiegelverkehrt?
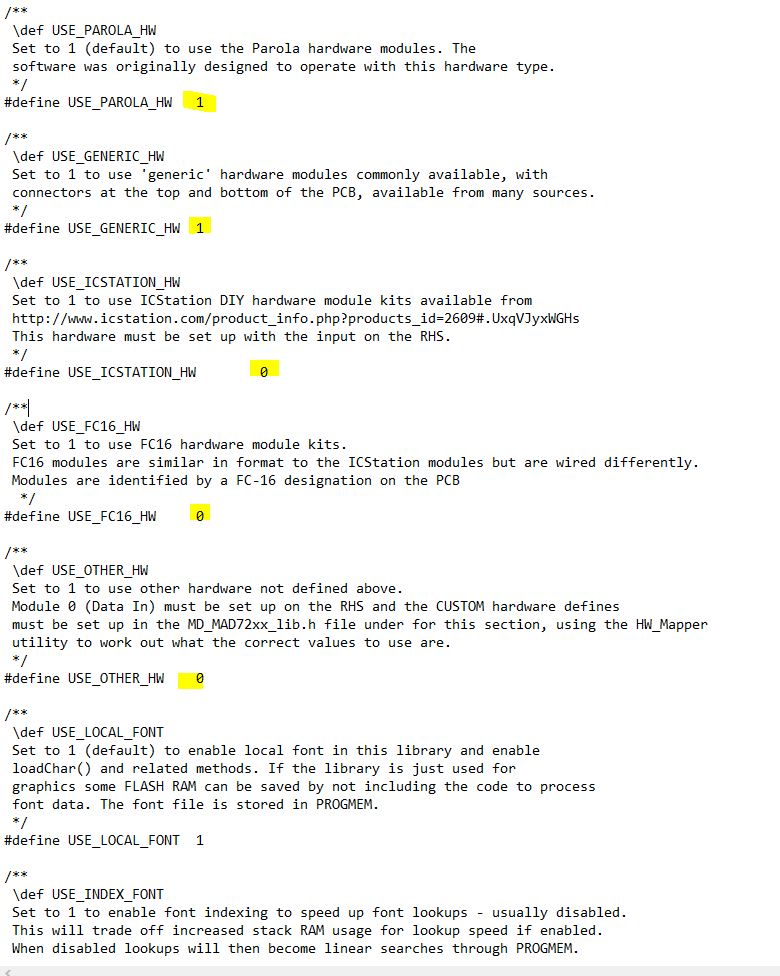
Der Code ist für das für fertigen 4er Displays (diese sind auf der Rückseite ordentlich verlötet). Damit sollte der Code einfach funktionieren. Ich habe nun auch die günstigen bestellt und festgestellt, dass 
Wenn ihr den Sketch dann kompiliert, habe ihr eventuell die Schrift spiegelverkehrt. Ich möchte euch hier zeigen, was ihr ändern müsst, damit das doch funktioniert.
- Unter
C:UsersXXXXXXDocumentsArduinolibrariesbefinden sich die Sketche und die *.bin Dateien. Dort befindet sich, sofern man den ESP über das Arduinoprogramm flasht, auch die *.zip von Jerome mit seinem Code.
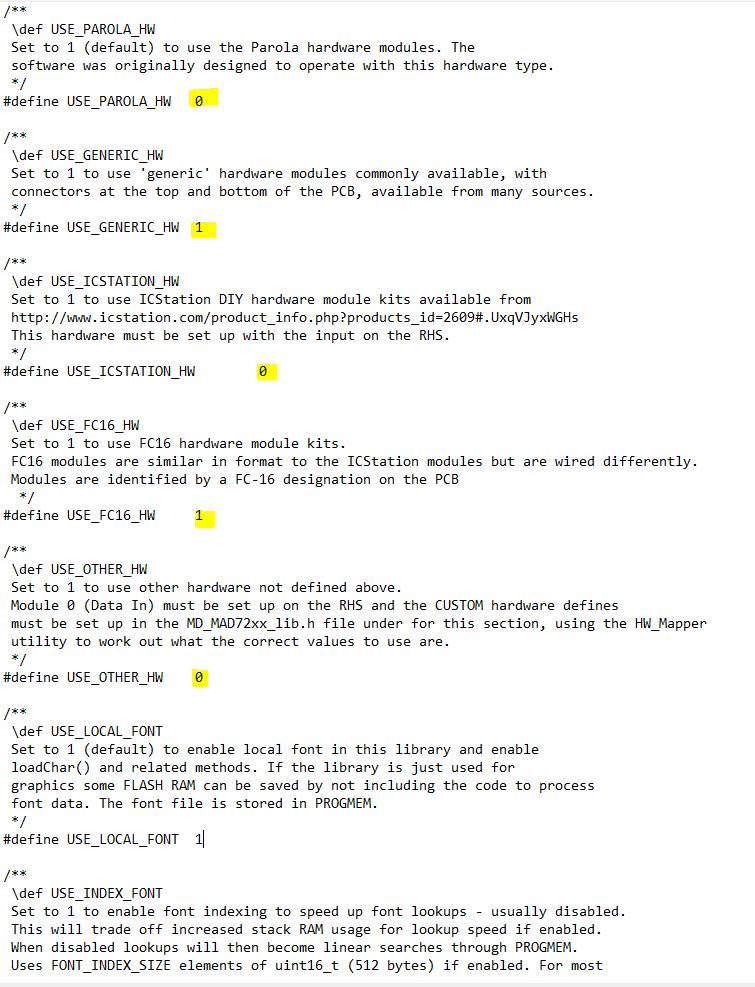
In dem Ordner müssen wir nach der Datei „MD_MAX72xx.h“ suchen. Diese befindet sich unter librariesMD_MAX72XXsrc . Diese Datei mit dem „Editor“ oder dem „WordPad“ öffnen und zwei folgende Werte ändern:
| ALT | NEU |
 |
 |
Danach die Datei noch auf den ESP laden testen. Das sollte funktionieren. Falls nicht, ist wahrscheinlich die falsche Datei geändert worden. 🙂



hi i try to compile this ino
but noting works correctly
what libs are you use and the version nr.
pls
das mit den Libs hat sich erledigt habe eine kombination gefunden die geht
leider habe ich ein weiteres kleines problem
habe 2 anzeigen gebaut eine in rot und eine in grün
die rote läuft super aber die grüne bockt
alle matrixen funktionieren trozdem wird nur auf der 2 und auf der 8 was angezeigt
da steht start… und dann kommt nur noch mist woran kann das liegen
Hallo Kevin,
kannst du eventuell nennen welche Versionen der Libs du benutzt hast. Versuche das auch gerade umzusetzen, bekomme aber ziemlich viele Fehler bei der WM.h Datei. Das wäre super.
LG
Habs mit Jerome auf GitHub geklärt. Ich Ochse hatte nur die clk und data Kabel vertauscht. Bei mir läuft alles problemlos mit Datenabfrage über den Web-Adapter von ioBroker. Ganz dolles Ding! Lieben Dank nochmal für die Arbeit und den Support!!!
Ich hatte auch Probleme . Ändere mal
MD_Parola P = MD_Parola(DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
//MD_Parola P = MD_Parola(CS_PIN, MAX_DEVICES);
auf
//MD_Parola P = MD_Parola(DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
MD_Parola P = MD_Parola(CS_PIN, MAX_DEVICES);
Nachtrag: Habe in der MD_MAX72xx.h sämtliche Module durchprobiert, es ändert sich nichts :-/
Guten Morgen Michael,
Testaufbau steht, WLAN verbindet, Sketch ist fehlerfrei hochgeladen. Habe eine leere Index.html mit entsprechendem „Hallo“ angelegt und auf einen Webserver hochgeladen, Im Browser Quelltext kontrolliert, es kommt auch nur das „Hallo“ zurück. Flugs die URL im Modul eingegeben. Es zeigt nix an, die Segmente flackern rhythmisch 🙂 Dann leuchten wieder alle, dann flackerte wieder. Scheinbar will er irgendwas anzeigen, kann aber nicht „übersetzen“. Das gleiche passiert wenn ich eine String-Variable in der CCU anspreche. Haste da bitte noch einen Tip für mich?
Danke und Liebe Grüße
Lars
Hallo Lars und danke für dein Feedback. Die ssid etc. Werden später in der config eingetragen. An den Bildern bin ich dran. ? der Deckel ist rechts direkt mit drin. Die muss ich noch etwas überarbeiten. Ist noch etwas eng für das Display.
Super Anleitung – bis auf das die Bilder wieder nicht laufen 🙂
Der Sketch läuft schonmal fehlerfrei durch – Hardware ist unterwegs.
Hätte da noch einige Fragen:
Wo kriegt das Teil die SSID, IP, Subnet, DNS etc. her? Muss ich die im Sketch irgendwo eintragen? Hab nix gefunden …
Bei der Druckvorlage – fehlt da was? Der Deckel rechts? Oder hab ich den übersehen?
Lieben Dank für die Arbeit die Du für alle Begeisterten hier machst!
Grüße Lars
Hallo Lars und danke für dein Feedback. Die ssid etc. Werden später in der config eingetragen. An den Bildern bin ich dran. ? der Deckel ist rechts direkt mit drin. Die muss ich noch etwas überarbeiten. Ist noch etwas eng für das Display.
Hallo!
Ich glaub es werden auf deiner Homepage einige Bilder nicht angezeigt!
Die Anleitung wurde entsprechend angepasst.
Die hat er scheinbar rausgenommen Dann bitte mit der Arduino Software für *.ino Dateien öffnen und direkt an den esp übertragen.
Hi, Super Anleitung, habe schon alles zusammengebaut, mein Problem ist wo bekomme ich die .bin Datei. Bei Jerome sind nur .ino, oder kann ich aus diesen Dateine eine .bin kompilieren?
Danke Roli